
Скорость загрузки сайта очень важна. Этот фактор может улучшить пользовательский опыт, повысить конверсию, увеличить вовлеченность пользователей и даже поднять позиции сайта в результатах поиска.
Содержание:
- Как влияет скорость загрузки страниц на поведение пользователей
- Преимущества сокращения времени загрузки страниц
- Как проверить скорость сайта и выявить слабые стороны
- Какие факторы влияют на скорость сайта
- Заключение
Как влияет скорость загрузки страниц на поведение пользователей
Не нужно быть кем-то знающим в сфере веб-оптимизации, чтобы понять, что долгая загрузка веб-страниц мало кому понравится. Медленная работа сайта может раздражать посетителей.
Даже если общее время загрузки в порядке, минимальные задержки приведут к уменьшению количества посетителей и коэффициента конверсии.
Исследование, проведенное специалистами Amazon, выявило корреляцию между продажами и временем загрузки. Увеличение времени загрузки страницы на 110 миллисекунд приводит к снижению продаж на 2%.
Встречаются также опасения по поводу технических проблем, приводящих к увеличению времени загрузки. Более медленные сайты задействуют больше ресурсов хостинг-аккаунта для работы. Это приводит к дополнительным проблемам. Увеличение времени обработки данных сервером снижает максимальную нагрузку на ресурс.
Преимущества сокращения времени загрузки страниц
- Привлечение новой аудитории. Люди предпочитают смартфоны и планшеты. Затем они получают доступ к Интернету через 3G или 4G.
- Улучшение качества пользовательского опыта. В отличие от обычных компьютеров, смартфоны имеют значительные ограничения по характеристикам процессора и памяти. Телефон может быть завален «неоптимизированными кодами». Это тормозит работу сайтов и софта.
- Удержание посетителей на ресурсе.
- Повышение коэффициента конверсии. Конверсия в значительной степени зависит от удержания посетителей. Сайты, которые тормозят имеют меньшую отдачу. По данным Mobify, каждые 100 мс увеличения скорости загрузки для ресурса увеличивали конверсии на 1,12% и монетизацию на 380 000 долларов США. То же исследование показало еще более хорошую статистику для интернет-магазинов с корзинами для покупок. На каждые 100 миллисекунд сокращения времени загрузки конверсия увеличивалась на 1,60%, а среднегодовая прибыль на 540 000 долларов США.

Как проверить скорость сайта и выявить слабые стороны
Прежде чем проверить скорость загрузки сайта нужно обратить внимание на следующие факторы:
- Изучение пользовательского опыта — это не обычные метрики. Для обеспечения высокого качества пользовательского опыта установлены контрольные точки. Эти точки определяются и задействуются для анализа поведения пользователей.
- Типичный пользовательский опыт не дает полной картины всего опыта. Следует создать две тестовые зоны: одну для тестирования скорости при различных условиях работы устройства и соединения, а другую — в качестве среды разработки. Разные сайты могут сообщать о разной скорости.
- Разработчики и пользователи взимают плату по-разному. Даже если страница загружается быстро, для пользователей это не всегда так.
- Веб-разработчики часто задействуют более ускоренную технику, чем средний пользователь. Тесты скорости не проводятся в действительных условиях. Эти проверки не дают достоверных результатов. Вместо этого лучше проанализировать технику и сети, которыми пользуются люди, и обеспечить условия тестирования, похожие на реальные.
Помимо наблюдения и анализа данных, требуется также проводить эксперименты. Это позволяет быстро отвечать на изменения результатов. Тестовые среды и данные в настоящем времени имеют хороший эффект.
Если сайт тормозит, это влияет на поведенческие факторы и отношение к нему в поисковиках. Сайт теряет зрителей, и его рейтинг падает. Даже если владельцу не кажется, что его сайт отображается медленно, все равно советуют проверить скорость загрузки с применением третьего сервиса. Вероятно, есть методы ускорить процесс или исправить визуальные проблемы с наполнением страниц.
Контролируя время загрузки в режиме онлайн, можно измерить его и улучшить сайт. Это требуется, чтобы ресурс был более полезным для пользователей и более адаптированным для поисковых систем.
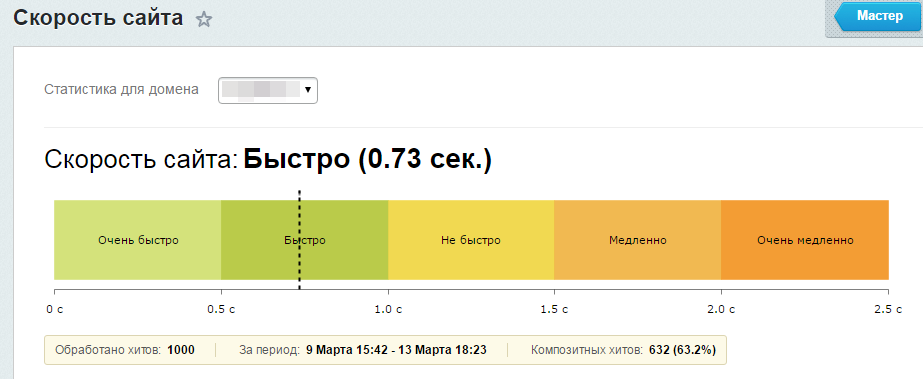
Чтобы ознакомиться с показателем скорости, допустим, на 1С-Битрикс нужно выполнить следующие действия:
- перейти в «Настройки»;
- посетить «Производительность»;
- открыть «Скорость сайта».

Данный способ учитывает последнюю тысячу посетителей и демонстрирует скорость отображения веб ресурса для них.
Для проверки скорости загрузки сайта используются следующие сервисы:
- PageSpeed Insights.
- Pingdom Tools.
- WebPageTest.
- GTmetrix.
Хорошим вариантом является Speed Check. Этот сервис для анализа скорости загрузки сайта измеряет ключевые показатели, составляющие время отображения, такие как FCP (время отображения видимого контента), CLS (время показа видимых элементов) и общее время блокировки (время, в течение которого пользователи не могут действовать). Speed Check позволяет контролировать скорость работы сайта и улучшать его производительность. Список задач отображается под значениями параметров. Speed Check является бесплатным и может использоваться для анализа результатов с настольных и мобильных устройств.
Какие факторы влияют на скорость сайта
На скорость работы сайта влияют разнообразные параметры — код, изображения, плагины, хостинг. Задержки имеют многочисленные причины. Ниже можно увидеть, какие факторы влияют на скорость работы сайта. Например, для сайтов WordPress большинство советов также представляют решение с использованием плагинов. В некоторых случаях один и тот же плагин может решить более одной проблемы. Нужно выбрать плагин, который больше всего влияет на необходимые решения, и избегать нескольких различных плагинов, потому что это может нанести ущерб производительности ресурса. Если вы собираетесь арендовать сервер для вашей компании, следует заранее просчитать нужную производительность оборудования.
При загрузке страницы иногда необходимо перенаправить браузер с одного URL-адреса на другой. Это делается для указания перемещения контента, отслеживания кликов и показов или исправления различных типов доступа (например, при перенаправлении с www.example.com. на example.com. или http на https).
Независимо от причин, перенаправления добавляют задержку времени туда и обратно, увеличивая время отображения ресурса. Лучший способ свести это к минимуму — ограничить использование перенаправлений только в тех случаях, когда это необходимо, и найти другие решения там, где это не так. Также важно быть осторожным, чтобы ввести точную версию внешнего запроса, чтобы не генерировать этот тип перенаправления сразу после его загрузки. Например, при добавлении скрипта ВК важно вставить его с правильной ссылкой без перенаправлений.
Расширение ресурсов сервера
Очень «тяжелый» контент прогружается дольше. Уменьшение содержимого страницы в автоматическом порядке ускоряет время отображения.
Чтобы снизить размер страницы, сначала нужно применить функцию сжатия данных протокола HTTP, которая уменьшает размер текстовых ресурсов, допустим, HTML, CSS и элементы JavaScript, на 50% и более. Протокол HTTP использует для сжатия данных такие технологии, как zip, gzip и т.д.
Чтобы уменьшить размер страницы, следует попросить своего хостинг-провайдера или администратора сервера активировать сжатие данных протокола HTTP. Рекомендуется сократить размер данных примерно на 75%.
Кэширование
Одной из причин торможения ресурса считается кэширование. Оно имеет значение на каждом этапе, допустим, кэширование на уровне web-сервера, кэширование на уровне php (opcache), кэширование запросов в БД (memcache). Ускорить этот процесс можно с использованием быстрого хостинга VPS, VDS или даже физического сервера.
Сжатие изображений
Графика обычно занимает более 80% всей страницы, из-за этого обращаются к оптимизации изображений.
Фото нужно публиковать в формате JPEG и не использовать формат PNG. Первый вариант сжимает большое количество изображений без вреда качеству. Если снизить качество фотографии на 30%, то не будет разницы с начальным вариантом, а «вес» картинки значительно уменьшится.

CDN
CDN-хостинг предоставляют провайдеры. Ими размещается сеть взаимосвязанных кеширующих CDN-серверов в различных локациях. С их помощью загрузка происходит значительно быстрее.
Оптимизация кода сайта
Для решения сложностей с медленной загрузкой советуют использовать оптимизацию. Для этого нужно убрать ненужные символы и скрипты из верхней части кода, алгоритмами уменьшить код и настроить загрузку из кэша.
Заключение
Пользователи заходят на сайт и рассчитывают сразу ознакомиться с содержимым контентом. Если загрузка затягивается, то ждать никто не будет. Поэтому хорошей идеей будет ускорить загрузку сайта.

